The latest version of AJAX Scroller offers possibility to make use of a 3rd party plugin for opening links in lightbox instead of in a new window. By using a lightbox you can, for example, showcase your videos making sure your visitors never leave your site while watching them. Read on to find out how to configure AJAX Scroller to do just that.
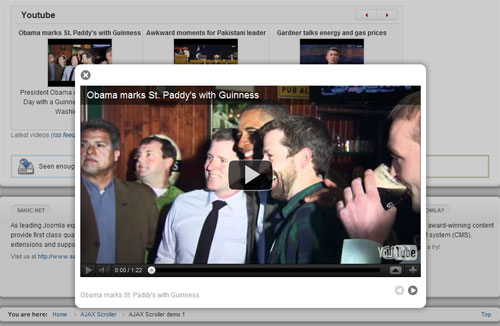
An instance of AJAX Scroller showing latest Youtube videos from CNN channel is featured on the DEMO site. Scroll down to the bottom of the page and click on any video to open it in a lightbox.

Convenient for watching videos as users never have to leave your site. Here is how to set it up.
- I used a plugin called Rokbox which is pretty neat. You can also use any other lightbox plugin for Joomla, or a stand-alone script.
- In AJAX Scroller, General Settings I set "Linked title" to No, "Linked image" to Yes and "Display read more" to No to have only images linked to the Youtube videos.
- Under the same settings there is a new parameter called "Link attribute". This adds a new attribute required to initialize the lightbox on that link. For Rokbox, we put here the following: rel="rokbox[640 360](yt)" This attribute tells Rokbox to initialize for that link with size of the box and a group name.
- Finally, we can add a JS function call to be executed after each AJAX call. This will tell Rokbox to re-initialize new links, as they are being fetched. Under parameter "JS for AJAX" I put: rokbox.refresh() If you use some other lightbox script and it doesn't support re-initialization, you may experience lightbox not working for slides fetched after the page load. In that case, you may want to turn off AJAX, so all items are loaded with the page, but be advised not to do that if you display more than just a few items.
 Emir is Electrical Engineer turned web developer, co-founder of Joomla and a former member of the core development teams of Joomla and its predecessor Mambo.
Emir is Electrical Engineer turned web developer, co-founder of Joomla and a former member of the core development teams of Joomla and its predecessor Mambo.